
07
august 2020
8 Ghiduri de optimizare a imaginii pentru E-Commerce
Te-ai întrebat vreodată de ce imaginea produsului tău nu apare atunci când faci o căutare pe Google pentru produsul tău?
Vă întrebați dacă acea imagine de produs din noua dvs. pagină de destinație poate provoca viteze de încărcare mai mici pentru clienții dvs.?
Dar conversiile? Conversațiile dvs. web suferă pentru că nu v-ați optimizat imaginile?
Imaginile care nu sunt optimizate pot afecta negativ performanța site-ului și, prin urmare, conversiile.
Și cum rămâne cu păstrarea clienților?
Îmbunătățirea reținerii clienților cu doar 5% poate crește profiturile cu 95%.
Și este de 5 până la 25 de ori mai scump să achiziționezi un client nou decât să-l păstrezi pe unul actual!
Majoritatea marketerilor nu sunt codificatori sau designeri. Dar asta nu înseamnă că nu ar trebui să înțelegeți elementele de bază ale tehnologiei care joacă un rol atât de imens în conversiile și păstrarea dvs.
Aceasta înseamnă că ar trebui să știi absolut cum să optimizezi o imagine.
Iată de ce înțelegerea optimizării imaginii este atât de importantă:
Deoarece imaginile reprezintă mai mulți octeți decât oricare altă parte a unui site web, în special site-urile de comerț electronic, dimensiunea și complexitatea lor pot face sau distruge performanțele web.
Și asta are impact asupra reținerii și conversiilor clienților.
Acesta este motivul pentru care optimizarea imaginilor este una dintre cele mai bune metode de a îmbunătăți performanța site-ului și clasamentul SERP.
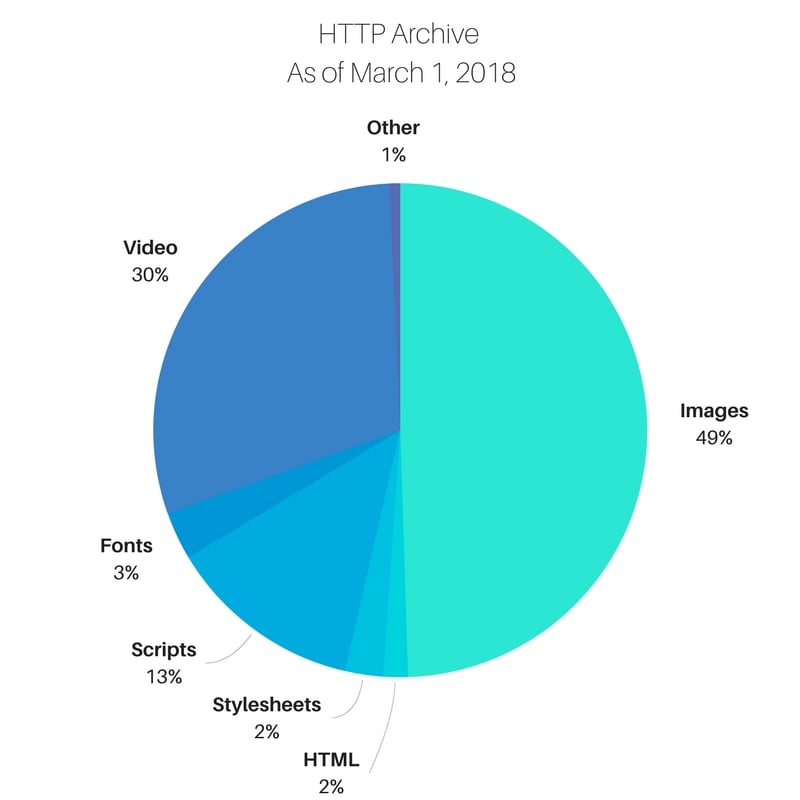
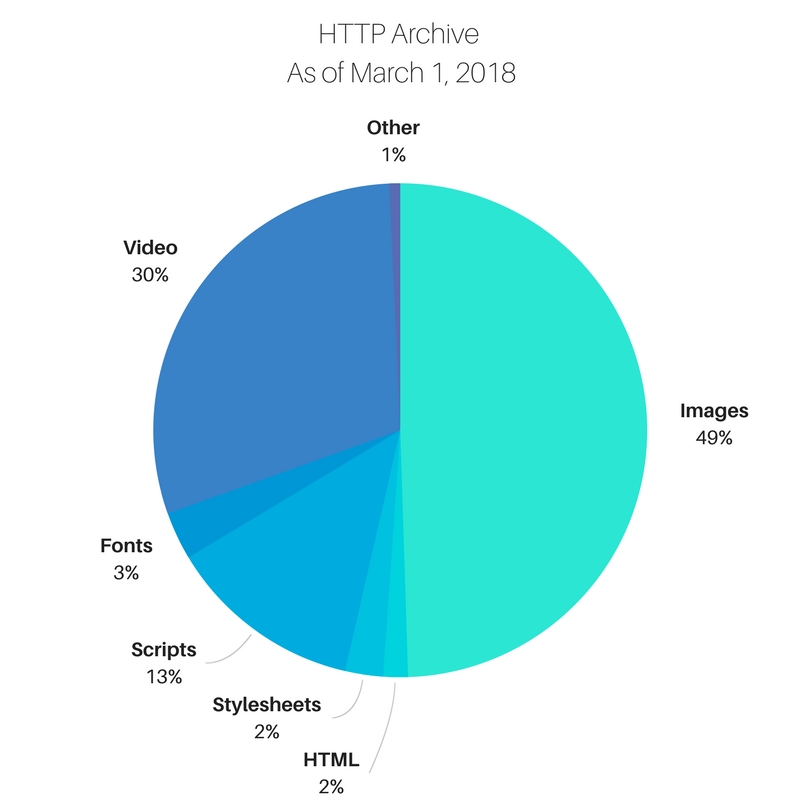
Aruncați o privire la graficul de mai jos din arhiva HTTP . Din martie 2018, imaginile reprezintă 50% din conținutul site-ului.
După cum puteți vedea, optimizarea imaginii ar trebui să fie o prioritate pentru orice marketer, în special marketerii care doresc să transforme vizitatorii în cumpărători de pe site-ul lor web.
În acest articol, vă voi învăța cele mai bune opt moduri de a vă optimiza imaginile. Aceste hack-uri de optimizare vă vor îmbunătăți conversiile, clasamentele SEO, păstrarea clienților și multe altele.
1. Familiarizați-vă cu diferite tipuri de fișiere
Nu puteți decide ce tip de fișier să utilizați dacă nu înțelegeți care este tipul de fișier, nu?
PNG, JPEG, GIF-uri.
Marketerii știu că aceste tipuri de fișiere există. Și cu toții iubim un GIF bun.
Dar, din nou, marketerii nu sunt deseori dezvoltatori sau experți în proiectare. Și cu cât marketingul bazat pe tehnologie devine mai important, cu atât este mai critic să vă familiarizați cu unele dintre elementele de bază.
Scopul cu aceste tipuri de fișiere este de a înțelege care dintre ele vă vor oferi mai mult bang pentru mai puțin spațiu.
Deoarece este vorba despre reducerea timpului de încărcare pentru clienții dvs., trebuie să știți care tipuri de fișiere vor funcționa cel mai bine pentru imaginile de pe site-ul dvs.
Să ne uităm la câteva argumente pro și contra ale celor trei tipuri principale de fișiere.
JPEG sau JPG (grup fotografic de experți comun)
JPEG-urile sunt adesea tipul de fișier la alegere pentru fotografii și imagini, deoarece amestecă lumina albastru, roșu și verde - permițând afișarea a milioane de culori.
Alte tipuri de fișiere nu permit adesea să apară toate culorile într-o imagine.
Un alt beneficiu uriaș al unui fișier JPEG este că puteți ajusta dimensiunea fișierului.
Când ajustați dimensiunea fișierului unui JPEG, ajustați și calitatea. O calitate mai mare este egală cu dimensiunea mai mare a fișierului. Dar, de multe ori, puteți găsi un echilibru frumos între calitatea și dimensiunea imaginii.
Este vital ca dimensiunile fișierelor să nu fie prea mari. Acest lucru provoacă timpuri de încărcare lente, trimiterea clienților departe și creșterea ratei de respingere.
Când ar trebui să utilizați un JPEG?
- Cel mai probabil pe toate imaginile produsului tău
- Imagini fotografice
- Imagini cu multe culori
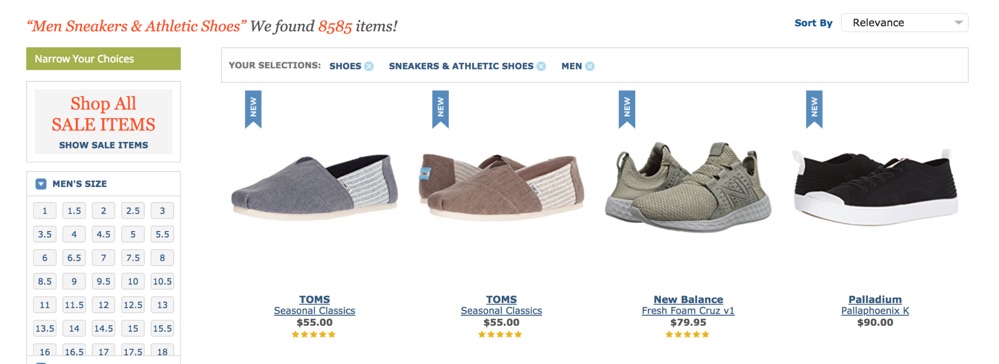
Cum ar fi aceste poze cu produsul de la Zappos:
GIF (format grafic de schimb)
Câțiva ani în urmă, când Apple și Android au încorporat GIF-urile în tastaturile telefonului, videoclipurile minuscule au devenit modalitatea preferată a tuturor de a se exprima.
Dar GIF-urile sunt mai mult decât niște videoclipuri amuzante - sunt versiuni comprimate de fotografii sau videoclipuri. Aceste mici videoclipuri comprimate permit doar 256 de culori să fie afișate în imagine.
O imagine de înaltă calitate poate conține mii de culori.
Acest lucru înseamnă că GIF-urile nu sunt cea mai bună alegere pentru imagini cu multă variație de culoare. Dar, GIF-urile sunt singura alegere pentru animație, deoarece permit animarea fără dimensiunea uriașă a fișierului.
Când ar trebui să utilizați un GIF?
- Pentru toată animația
- Imagini mici (cum ar fi miniaturile sau pictogramele)
- O imagine cu doar câteva culori (precum logo-ul dvs.)
Ca acesta pentru Google :
PNG (grafică de rețea portabilă)
PNG-urile sunt mai noi decât JPEG-urile și GIF-urile. De obicei, sunt mai mari ca dimensiune a fișierului decât JPEG-uri, dar mai bune în calitate. De asemenea, permit o anumită flexibilitate, deoarece au două tipuri diferite de fișiere:
- PNG-8: Un fișier mai mic care permite aceleași 256 culori pe care le fac GIF-urile.
- PNG-24: Acest tip permite milioane de culori. Acesta este, de asemenea, cel mai bun format pentru imagini unde calitatea este mai importantă decât dimensiunea fișierului.
Când ar trebui să folosiți fișiere PNG?
- Când calitatea imaginii este mai importantă decât dimensiunea fișierului
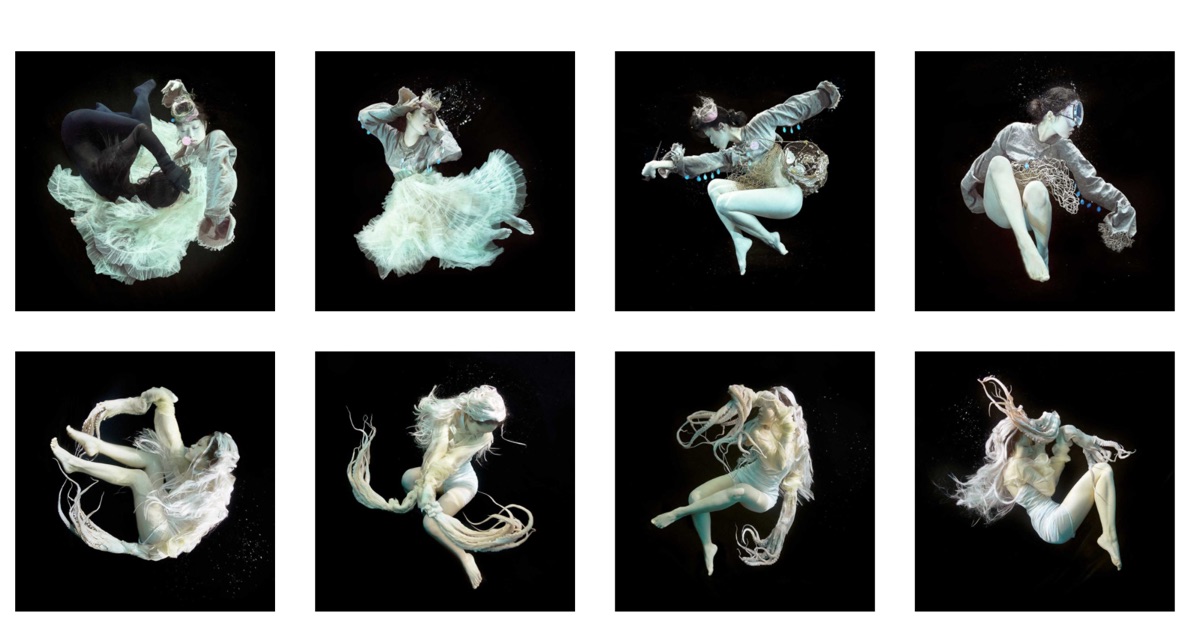
Ca aceste fotografii de pe site-ul Zena Holloway :
Sfat Pro: Utilizați JPEG pentru imagini colorate și robuste, utilizați PNG pentru imagini simple. Folosiți GIF atunci când ceva trebuie animat.
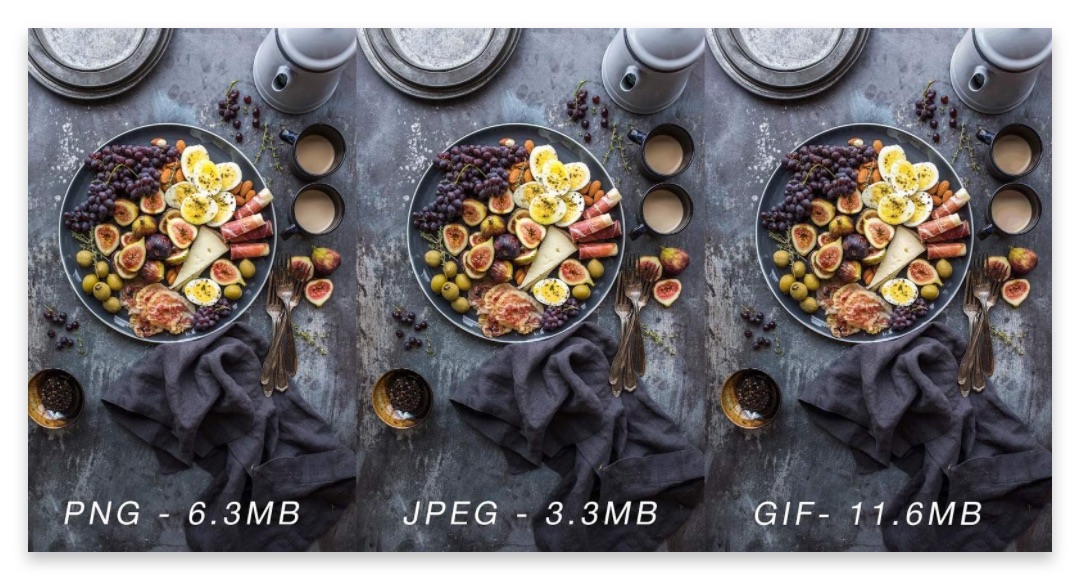
Comercianții de comerț electronic ar trebui să folosească aproape întotdeauna JPEG-uri pentru fotografiile produsului. Aruncați o privire spre comparația tipului de fișier de mai jos.
JPEG oferă un echilibru solid între dimensiunea și calitatea fișierului.
2. Obțineți dimensiunea fișierului imagine corect pentru a crește conversiile
Există o diferență imensă între „dimensiunea imaginii” și „dimensiunea fișierului”.
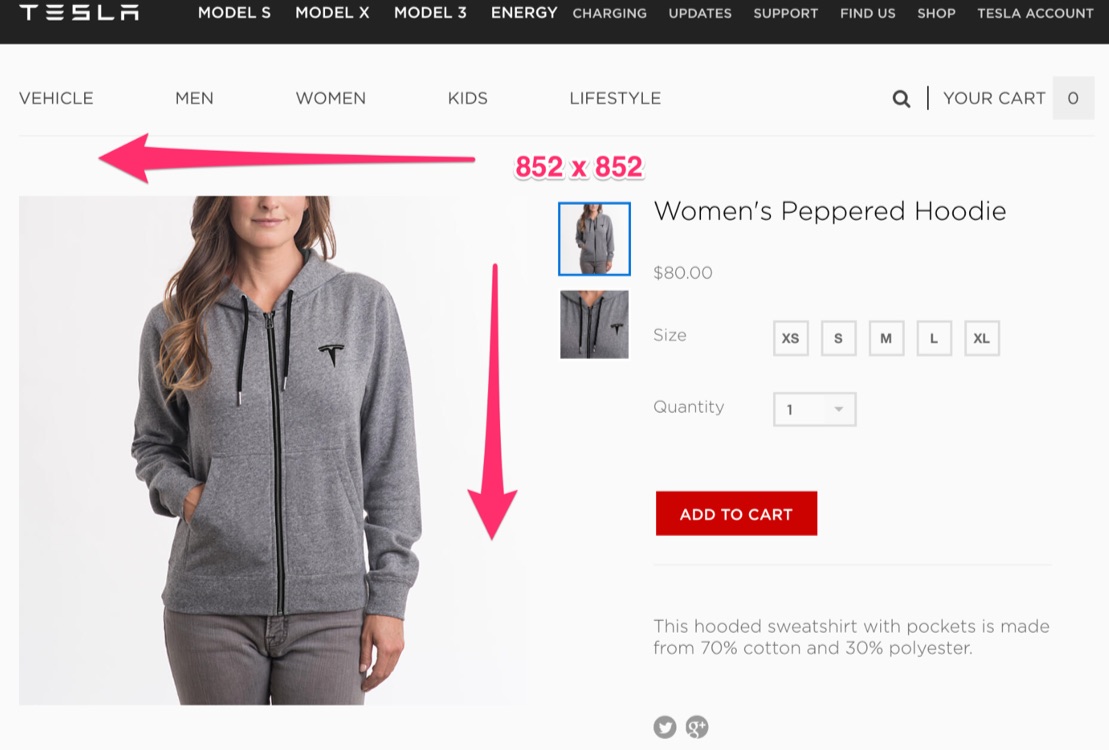
Când spunem, „dimensiunea imaginii” ne referim la dimensiunile imaginii, cum ar fi 852 x 852.
Când spunem dimensiunea fișierului, vorbim despre spațiul necesar pentru stocarea imaginii pe serverul dvs.
Cu cât este mai mare dimensiunea fișierului, cu atât este mai lungă imaginea necesară pentru a se încărca.
O imagine poate avea dimensiuni mari și poate fi în continuare de 2MB sau mai puțin.
Mărimea fișierului este o afacere mare. Poate face sau rupe performanța site-ului dvs., deoarece fiecare imagine trebuie să se descarce de fiecare dată când site-ul dvs. este vizitat.
Scopul dvs. este să vă păstrați imaginile la dimensiuni de 1 până la 2 MB. Cu cât dimensiunea imaginii este mai mică, cu atât viteza de încărcare este mai rapidă, ceea ce înseamnă o rată de respingere mai mică și clienți mai mulțumiți.
Cum să redimensionați un fișier imagine, astfel încât să fie optimizat pentru performanța web:
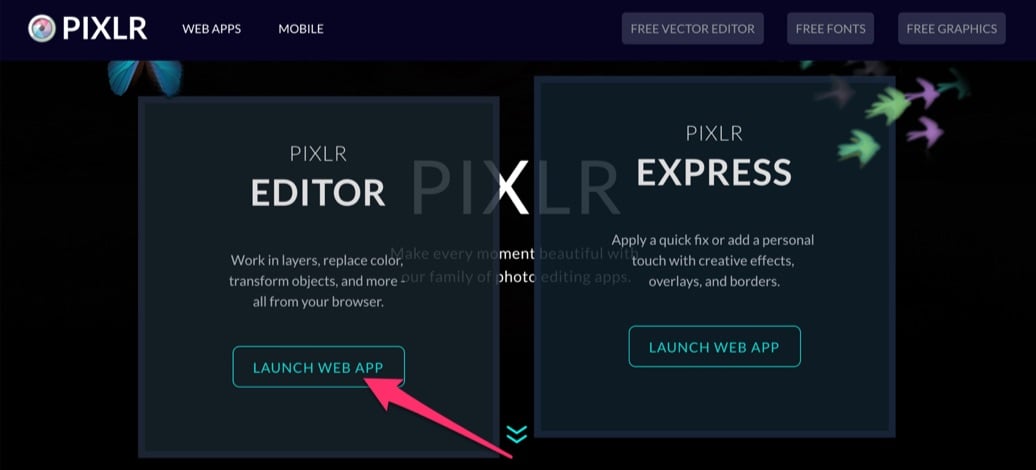
Dacă nu aveți photoshop, nu vă faceți griji. Pixlr este o modalitate rapidă de redimensionare a unui fișier imagine.
În primul rând, accesați PIXLR și faceți clic pe editor:
Apoi lansați editorul Pixlr sau Pixlr Express. Dacă faceți doar o redimensionare rapidă, Pixlr Express funcționează excelent.
În continuare, încărcați-vă imaginea în editor.
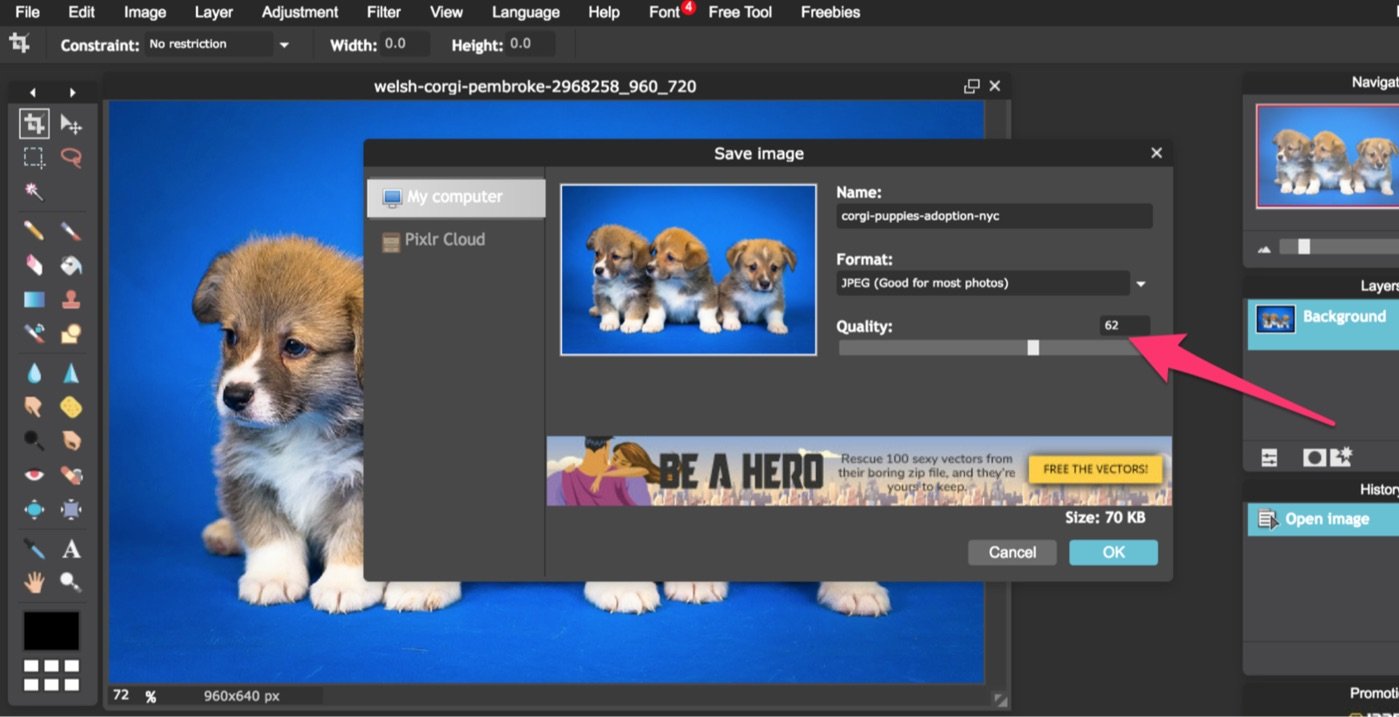
În cele din urmă, ajustați dimensiunea salvând imaginea. Pe măsură ce comutați bara de calitate a imaginii, observați că dimensiunea fișierului crește sau scade în funcție de calitatea pe care o alegeți.
Când vine vorba de a găsi dimensiunea potrivită a fișierului pentru calitatea de care aveți nevoie, este posibil să fiți nevoit să vă jucați un pic cu acesta.
Încercați mai multe dimensiuni și mergeți cu cea mai mică dimensiune de fișier care încă arată bine.
După ce ați identificat raportul dimensiune-calitate, atunci îl puteți aplica pe imagini similare din magazinul dvs.
Ar putea fi o idee bună să scriu acest raport undeva.
3. Denumiți corect fișierele dvs. pentru a îmbunătăți SEO
Ceea ce numiți imaginile dvs. contează pentru crawler-urile web ale motorului de căutare.
Mulți marketeri nu schimbă numele unei imagini din numărul sau codul aleatoriu atribuite de calculatoarele sau telefoanele noastre.
Este important să vă denumiți imaginea într-o manieră descriptivă, la punct, astfel încât roboții de căutare să înțeleagă ce arată imaginea.
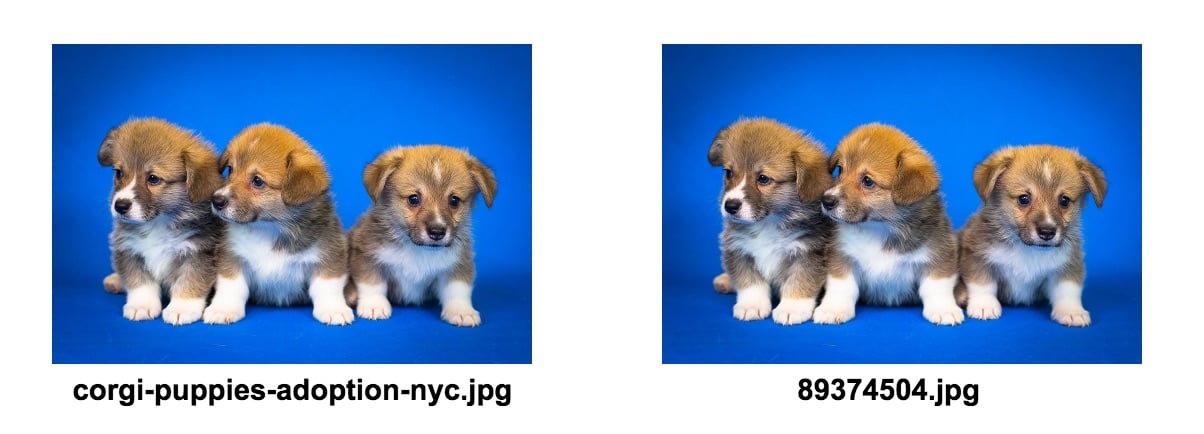
De exemplu, imaginea cățelușului din stânga are un nume mult mai bun decât cel din dreapta:
Nimic împotriva imaginii 89374504, dar nu ne spune, sau Googlebots, care este imaginea.
Un nume grozav al imaginii este descriptiv, conține cuvântul cheie al imaginii dvs. (cum ar fi corgi pentru adopție în New York.
Dacă vindeți pantofi din piele de căprioară albastră, atunci pantofii de căprioară albastru ar trebui să fie în numele imaginii.
Păstrează-l drept și descriptiv pentru a obține cele mai bune rezultate SEO din imaginile tale.
4. Mențineți site-ul accesibil tuturor clienților cu etichete alt
Etichetele Alt sunt descrieri date unei imagini care există în codul site-ului dvs. Acest lucru înseamnă în esență că ceea ce este în imagine este scris în codul site-ului dvs. web.
Etichetele Alt vă ajută în 3 moduri cheie:
- Persoanele cu deficiențe de vedere care utilizează cititori de ecran știu care este imaginea din cauza unui atribut alt. Când își țin cursorul peste imagine, cititorul de ecran poate citi literalmente descrierea atributului alt.
- Este o linie de cod care indică browserul ce trebuie să fie acolo dacă o imagine nu se poate încărca corect. Acest lucru este util dacă site-ul dvs. are probleme de încărcare.
- Crawler-urile SEO le citesc, ceea ce vă ajută să vă îmbunătățiți SEO.
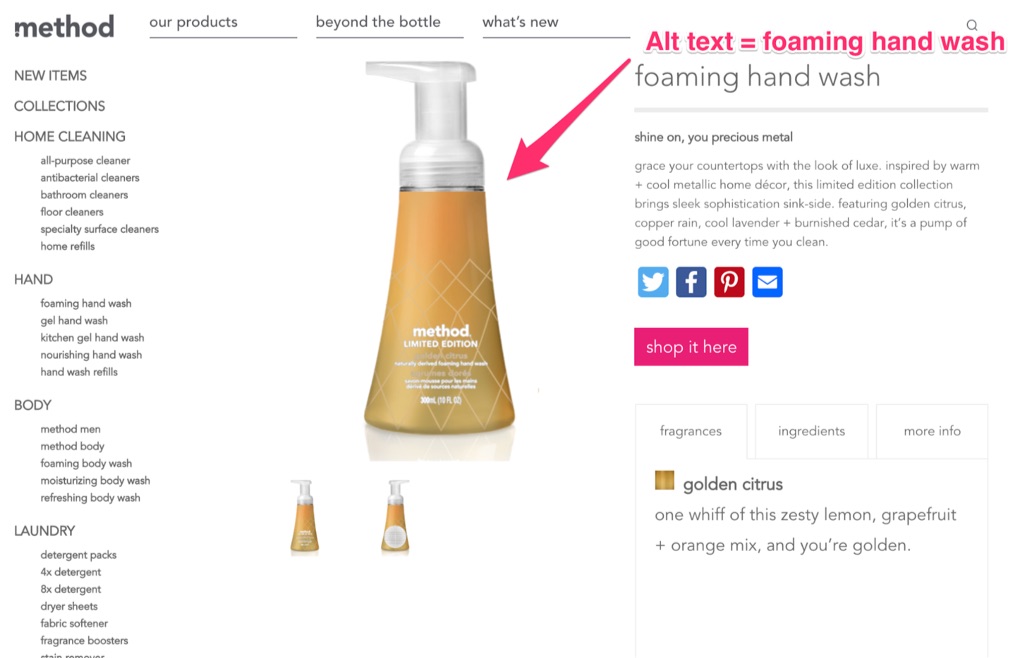
De exemplu, textul alt pentru această ediție limitată Golden Citrus Foaming Hand Wash este „spălarea mâinilor spumante”.
Principalul obiectiv cu atribute alt este să vă asigurați că sunt descriptive, simple și la obiect. La fel ca numele fișierului.
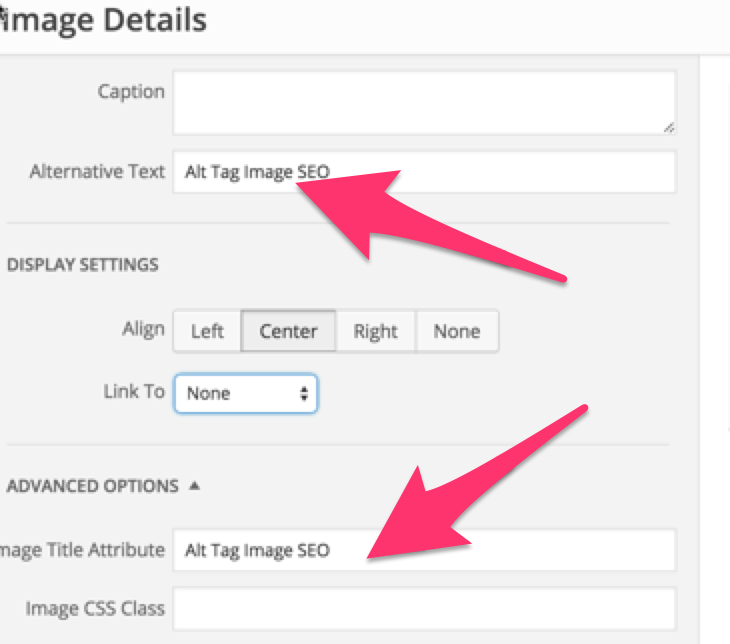
Setarea unui text Alt în WordPress
Când încărcați o imagine pe un site web găzduit pe WordPress, veți avea opțiunea de a-i da atât un titlu, cât și un atribut alt.
Dacă nu vă creați propria etichetă alt, atunci WordPress va face automat eticheta alt la fel ca titlul.
Acest lucru poate fi bun sau rău, în funcție de ceea ce ar putea avea nevoie pentru a transmite unui client cu deficiențe de vedere.
De exemplu, dacă numele dvs. de imagine este albastru-cizme, poate doriți să adăugați câteva alte detalii atributului alt. Ca, albastru-drumeție-cizme-bărbătești-mărime-10.
Dacă doriți să modificați sau să adăugați un atribut alt, atunci pur și simplu navigați la setările imaginii și redenumiți atributul.
Atributele alternative sunt o necesitate pentru oricine caută să-și optimizeze pe deplin site-ul. Îmbunătățesc experiența utilizatorului și ajută, de asemenea, cu SEO.
5. Folosiți sitemap-uri pentru a obține imaginile observate de Google
Magazinul dvs. de e-commerce conține galerii de imagini? Cum rămâne cu ferestrele pop-up, cum ar fi un call-to-action sau o înregistrare prin e-mail?
În aceste zile, consumatorii adoră infografiile, memoriile și videoclipurile. Ghici ce? Ar trebui să le adăugați și pe site-ul dvs. de hartă.
O sitemap vă permite să optimizați aceste imagini și videoclipuri pentru algoritmii Google.
Deci, ce este un Sitemap? Pentru a cita Google : „Un sitemap este un fișier în care puteți enumera paginile web ale site-ului dvs. pentru a informa Google și alte motoare de căutare despre organizarea conținutului site-ului dvs.”
Permite crawler-urile web ale motoarelor de căutare, cum ar fi Googlebot, să-și acceseze site-ul în mod inteligent.
Cu alte cuvinte, este un fișier care conține o hartă a întregului conținut al site-ului.
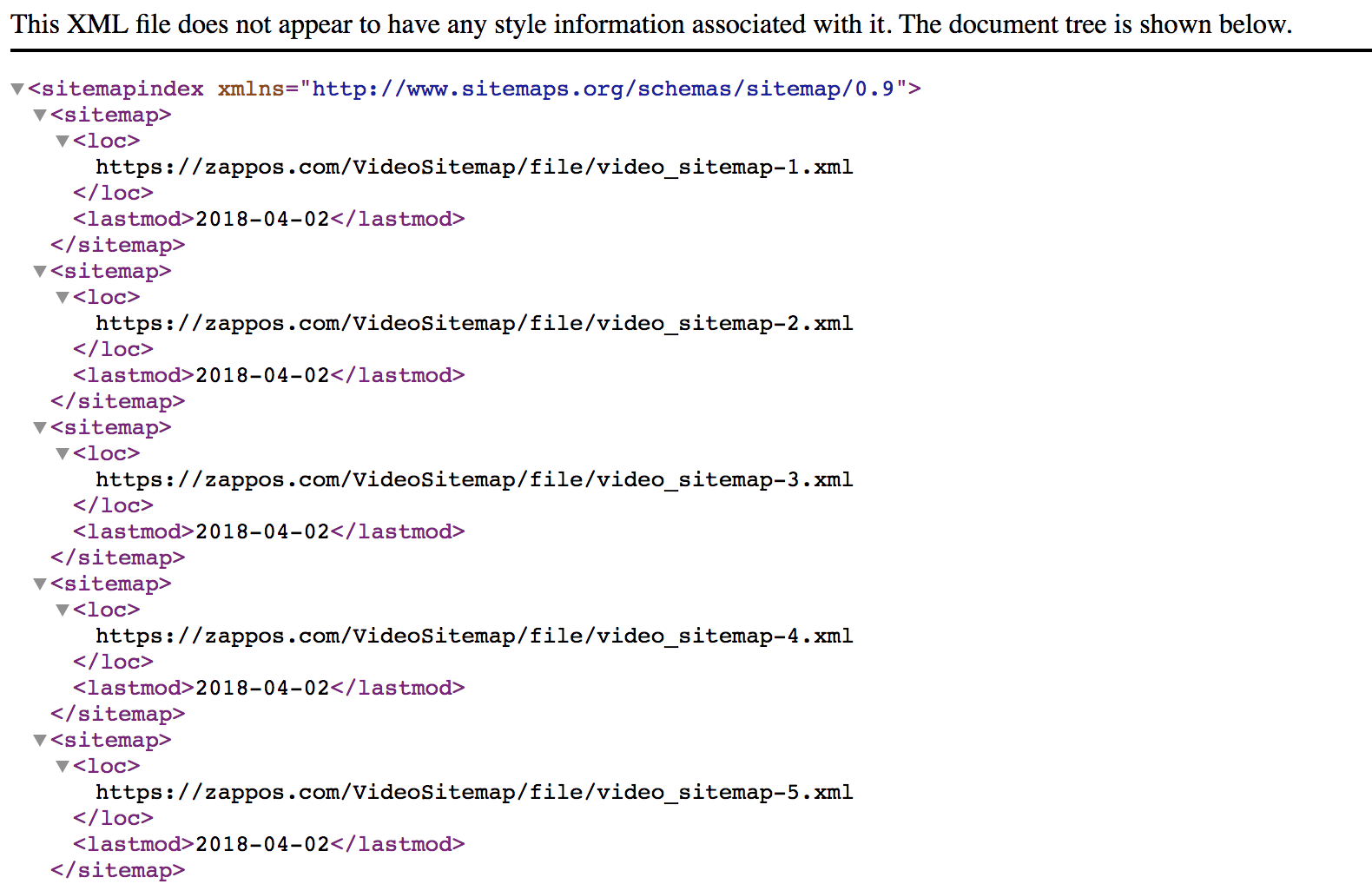
Iată un exemplu de sitemap:
Pentru înregistrări video, trebuie să includeți:
- Titlu
- Descriere
- URL-ul paginii de redare (locație)
- Adresa URL a miniaturii
- URL-ul fișierului video brut și / sau adresa URL a playerului video
Pentru intrările de imagine, trebuie să includeți:
- Locația (locația sau adresa URL unde se află imaginea este obligatorie. Toate celelalte gloanțe sunt opționale, dar recomandate)
- Titlu
- Descriere
- Legendă
- Licență
Mai jos este un exemplu de sitemap video de la Zappos:
Dacă aveți tone de imagini și videoclipuri, atunci poate doriți să creați sitemap-uri separate pentru fiecare tip de conținut.
Sitemap-urile sunt esențiale și ar trebui să adăugați absolut imaginile, videoclipurile dvs., etc.
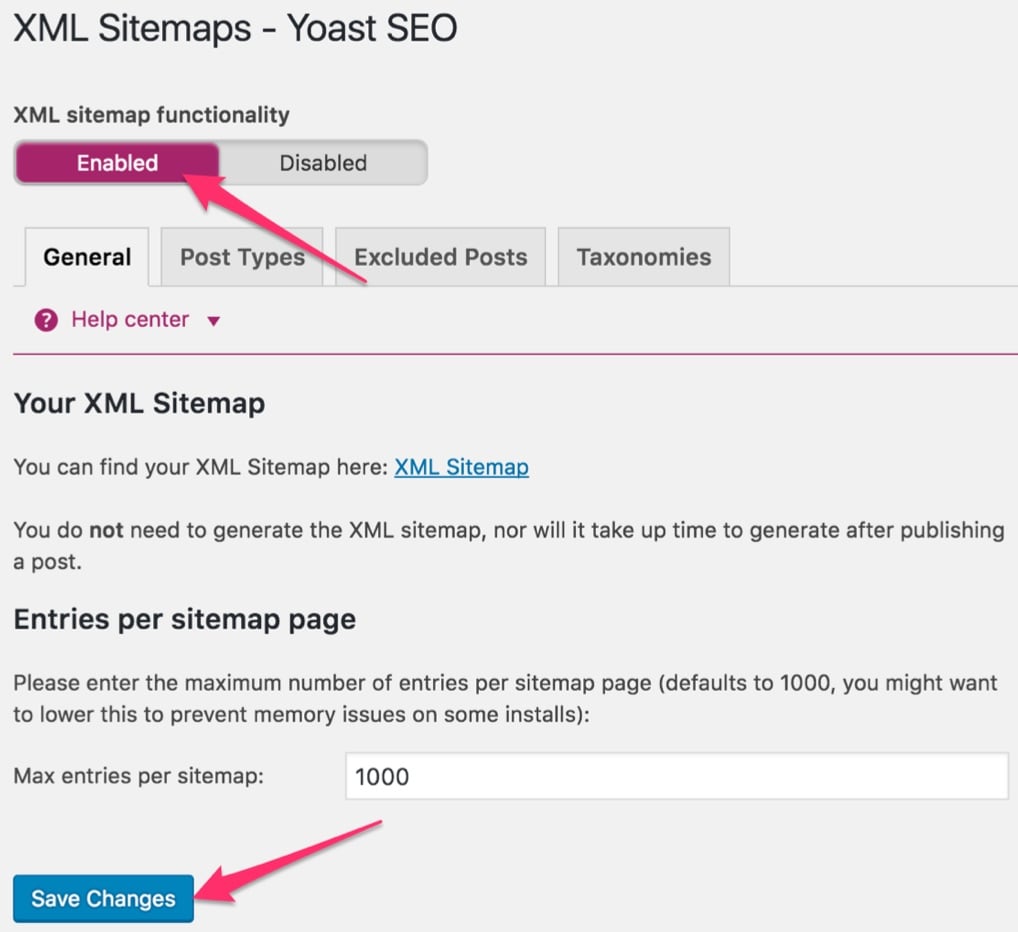
Dacă site-ul dvs. este găzduit pe WordPress, puteți utiliza Yoast SEO, care vă va adăuga automat conținutul (imagini, videoclipuri etc.) pe o hartă de sit.
Dacă nu aveți deja Yoast SEO, este ușor de instalat .
Apoi, pentru ca Yoast SEO să adauge conținutul dvs. pe o sitemap, trebuie doar să vă asigurați că butonul de activare este activat și să salvați modificările:
6. Optimizează-ți miniaturile pentru a genera impulsuri
Vă amintiți când ați cumpărat acea cutie minunată de telefon mobil chiar după ce ați făcut upgrade?
Probabil ați găsit acest caz în partea de jos a paginii de confirmare a achiziției imediat după ce ați trecut plata.
Această imagine în miniatură te-a supărat! Aceste imagini sunt o modalitate excelentă de a face publicitate altor produse clienților dvs., fie după ce au făcut o achiziție, fie în timp ce navighează pe alte produse.
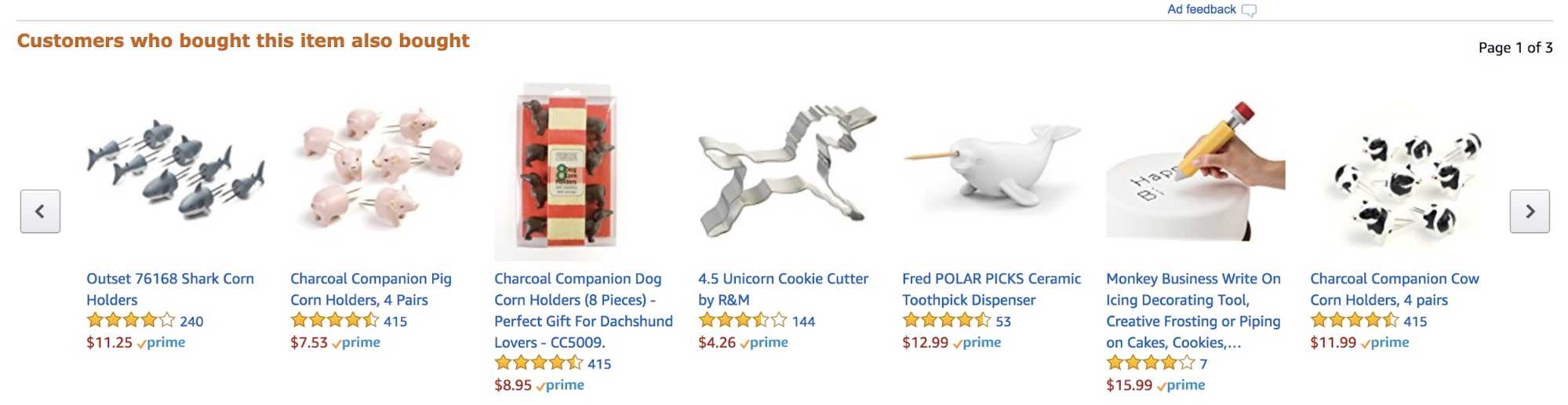
Aflați cum Amazon folosește miniaturi în partea de sus pentru a atrage clienții să facă clic pe produse similare sau conexe.
Un upgrade este un produs suplimentar, actualizat sau suplimentar pe care un vânzător vi-l prezintă după o achiziție inițială.
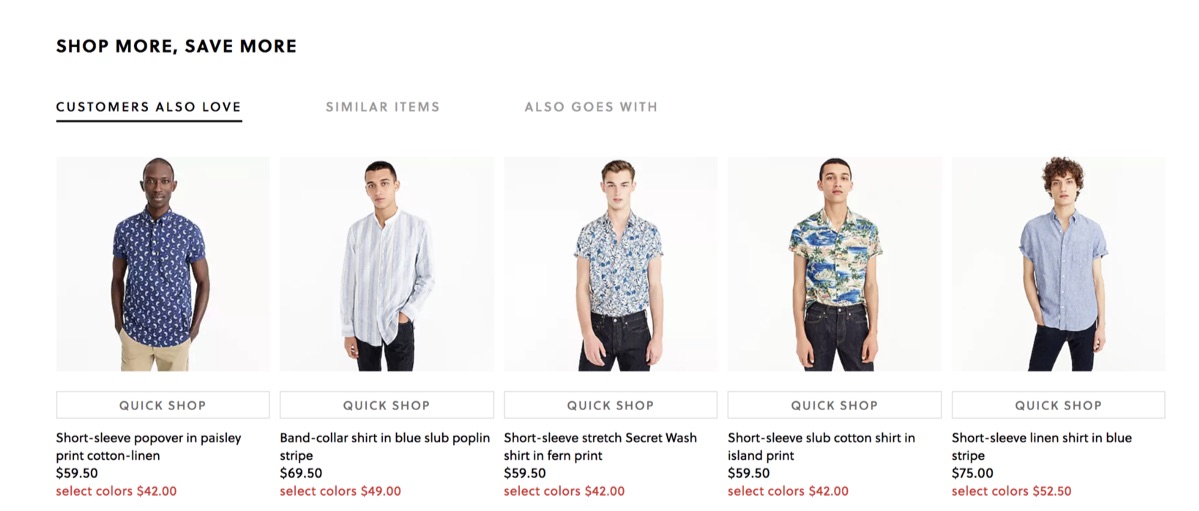
Imagini miniaturale sunt adesea afișate, multe la un moment dat, în partea de jos a unei pagini. Ca acestea sunt afișate în partea de jos a unei pagini de produse tricou J.Crew .
Obiectivul este de obicei un upsell. Ar trebui să afișați în mod absolut produsele aferente de mai jos sau deasupra coșului sau a paginii de achiziție și să îndemnați clienții să facă clic.
Dar, dacă acele imagini în miniatură nu se încarcă, pierdeți o tonă de afaceri potențiale.
Odată ce un client a ajuns pe site-ul dvs., printr-un anunț Google, ați plătit deja pentru a le ajunge acolo. Deci, cu cât cumpără mai mult, cu atât va fi mai mic costul de achiziție al clienților.
Așadar, doar pentru că sunt minuscule, nu luați în considerare imaginile miniaturii ca fiind mai puțin importante pentru rentabilitatea afacerii dvs.
Trebuie să fie foarte mici ca dimensiune de fișiere. Mai puțin de 70 KB este ideal.
Sunt cele mai bune ca fișiere JPEG sau GIF. Utilizați Pixlr dacă doriți să redimensionați fișierele.
Și nu uitați să numiți imaginile dvs. în miniatură. Au nevoie de nume solide și atribute alt la fel ca fotografiile dvs. de produs.
Obținerea acestor imagini în miniatură vă va ajuta să îmbunătățiți SEO și să sperăm să creșteți profitul pe care îl generați din fiecare conversie web.
7. Capturați atât aspectele tehnice, cât și cele estetice ale imaginilor
Este important să înțelegeți atât aspectele tehnice, cât și cele estetice ale imaginilor de pe un site de comerț electronic.
1. Imagini tehnice: Acestea sunt imaginile pe care doriți să se concentreze pe dimensiunea imaginii, tipul de fișier, rezoluție etc Ceva de genul asta:
Doriți ca imaginile produsului dvs. să fie JPEG-uri de calitate, care nu au dimensiuni prea mari (așa cum am discutat mai sus).
2. Imagini estetice: Acestea sunt imaginile în care ar trebui să vă concentrați pe stilul produsului, pe culoarea fundalului, etc. Luați această imagine, de exemplu :
Doar aruncă o privire la efectul de umbră și fundal gri curat.
8. Imagini de test A / B pentru a îmbunătăți conversiile și păstrarea
Marketerii adoră un test bun A / B, nu? Ei bine, imaginile dvs. nu ar trebui să facă excepție de la regulă.
Prea multe imagini, prea lente de timp de încărcare sau unghiurile de imagine greșite pot pierde vânzări pentru compania dvs.
Iată câteva bune practici pentru testarea imaginilor:
• Cantitate : Testează între multe și câteva imagini pe produs, pe categorie, pe pagină, etc. Puteți chiar să testați câte miniaturi trebuie să fie prezentate sub fiecare produs.
Testarea cantităților vă va permite să determinați ce este cel mai bine pentru clienții dvs.
• Dimensiunea fișierului față de calitate : puteți testa dacă o calitate superioară și o încetinire a timpului de încărcare au conversii pentru site-ul dvs.
De exemplu, dacă aveți un produs mai scump, cum ar fi gențile de mână designer, clienții dvs. pot fi fericiți să aștepte să se încarce o imagine de calitate superioară.
Astfel pot mări și micșora și vedea fiecare detaliu al acestuia înainte de a cumpăra.
• Testați ce imagini le plac clienții dvs .: Poate clienții dvs. preferă să vadă atât partea de sus, cât și cea mai nouă a pantofilor.
Sau, poate, se convertesc mai des atunci când au mai puține unghiuri de studiu. Nu vei ști niciodată până nu testezi.
Nu uitați, când faceți teste A / B, este important să testați o singură variabilă simultan.
De exemplu, dacă veți testa cantitatea de imagini pe o pagină de categorie, atunci nu testați calitatea imaginii în același timp.
Dacă testezi mai multe variabile simultan, nu vei ști niciodată ce variabilă a avut ca rezultat conversii mai mari sau mai mici.
Consultați acest articol pentru o mai ghid amănunțită pentru testarea A / B.
Iată câteva dintre instrumentele mele de optimizare a imaginilor preferate
Cu toate aceste noi hacks de optimizare a imaginii, veți avea nevoie de câteva instrumente care să vă ajute să vă îndepliniți obiectivele.
Iată o listă cu instrumentele mele preferate pentru a vă ajuta în călătorie.
Dimensiunea și calitatea imaginii
Pixlr : După cum am menționat mai sus, puteți utiliza acest instrument gratuit pentru a edita imagini și pentru a crește sau a reduce dimensiunea sau calitatea fișierului JPEG.
ImageOptim : Reduceți dimensiunea fișierului prin comprimarea imaginilor dvs. fără a pierde calitatea cu acest instrument. (Numai pentru Mac)
Kraken : încărcați-vă imaginile în vrac, comprimați-le pe toate și descărcați ca fișier zip pentru a economisi timp.
Pluginuri WordPress
Yoast SEO : optimizează-ți imaginea SEO și accesibilitatea site-ului, atribuind automat un atribut alt.
ShortPixel : optimizați dimensiunea imaginii în WordPress
EWWW Image Optimizer : Optimizați automat imaginile atunci când sunt încărcate pe site-ul dvs.
Concluzie
Este ușor de observat de ce există o mulțime de instrumente pentru optimizarea imaginii. Poate avea un impact imens asupra afacerii tale.
Întreprinderile de comerț electronic, în special, trebuie să acorde atenție dimensiunii imaginii și denumirilor fișierelor.
Acest lucru se datorează faptului că site-urile de comerț electronic au de obicei mai multe imagini decât alte tipuri de afaceri și se bazează, de asemenea, pe imaginile lor pentru a obține o conversie.
Începeți cu un nume descriptiv al imaginii și atributul alt care vă va permite imaginile să fie accesate de Googlebots și să îmbunătățească accesibilitatea site-ului.
Apoi implementați un sitemap pentru a oferi crawler-urilor motorului de căutare un acces și mai ușor.
Păstrați-vă imaginile la cea mai mică dimensiune posibilă, fără a sacrifica calitatea pentru a îmbunătăți timpul de încărcare și a ajuta la convertirea mai multului trafic.
Optimizează-ți miniaturile și folosește-le pentru a-ți încuraja clienții.
În cele din urmă, test A / B pentru îmbunătățirea conversiilor și păstrarea clienților. Dar asigurați-vă că testați o singură imagine variabilă simultan, astfel încât să știți ce modificări au un impact.
Implementați aceste opt hacks de optimizare a imaginilor și sunteți sigur că veți vedea îmbunătățiri în clasament și în veniturile dvs.
Sursa: https://neilpatel.com